Søg i Septima Widget K
Eksempler
Septima Widget kan benyttes på mange måder. I listen herunder finder du nogle udvalgte eksempler på, hvordan Septima Widget kan bruges.
Favoritter
Her er et udvalg af vores favoritter i Septima Widget.
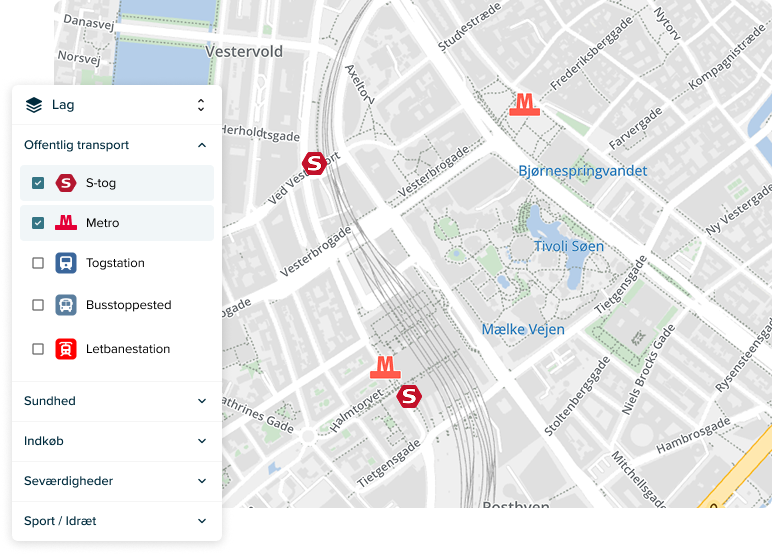
Lagvælger
Denne forbedrede lagvælger gør det nemt at skifte mellem kortlag.
lagvælgersignatur
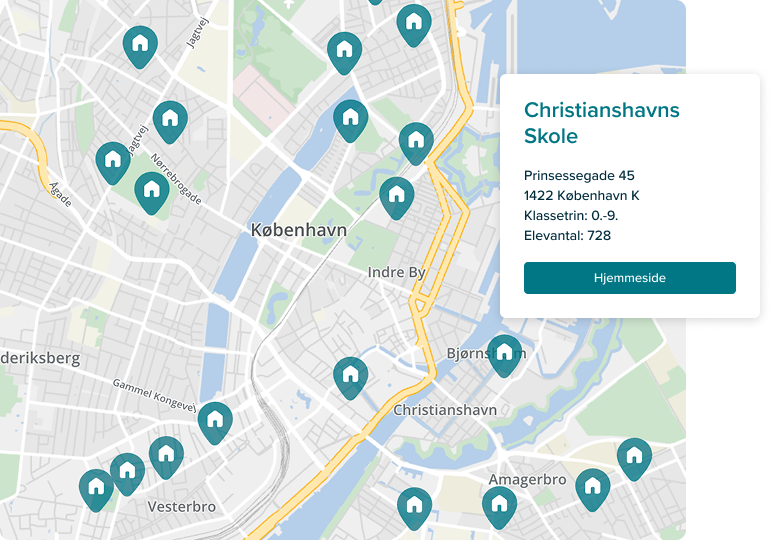
Info i kort
Få vist information ved klik i kortet
infopopup
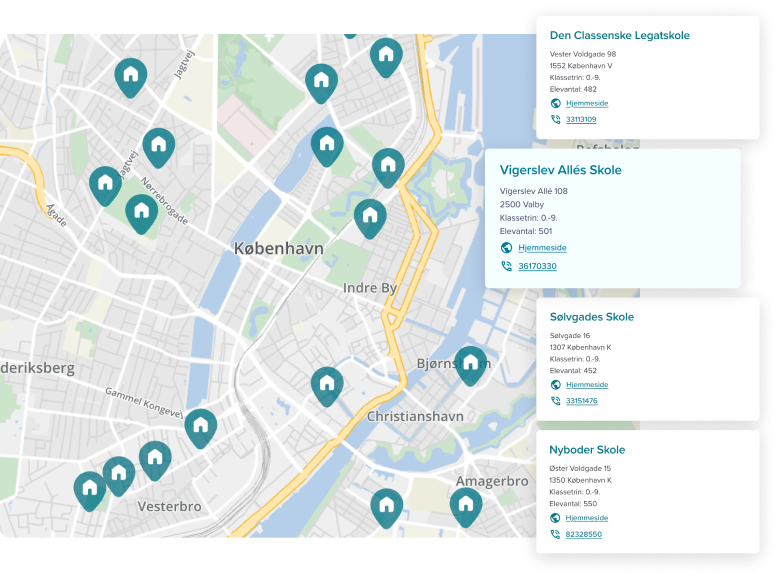
Listevisning
Få vist en tabel med data i kortet. Data kan eksempelvis komme fra jeres egen eller fra en offentlig tjeneste.
listetemplate
Vector Tiles fra Septima
Benyt vector tiles fra Septima til at få dit helt eget baggrundskort
vectortiles
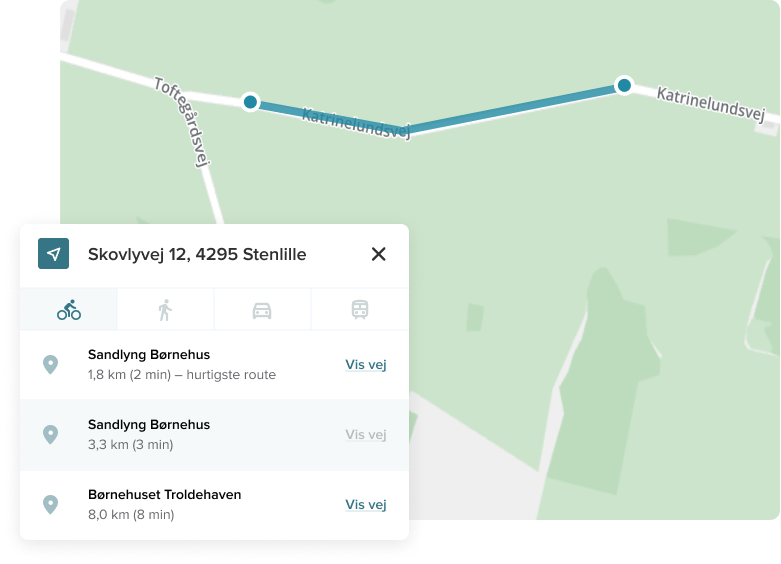
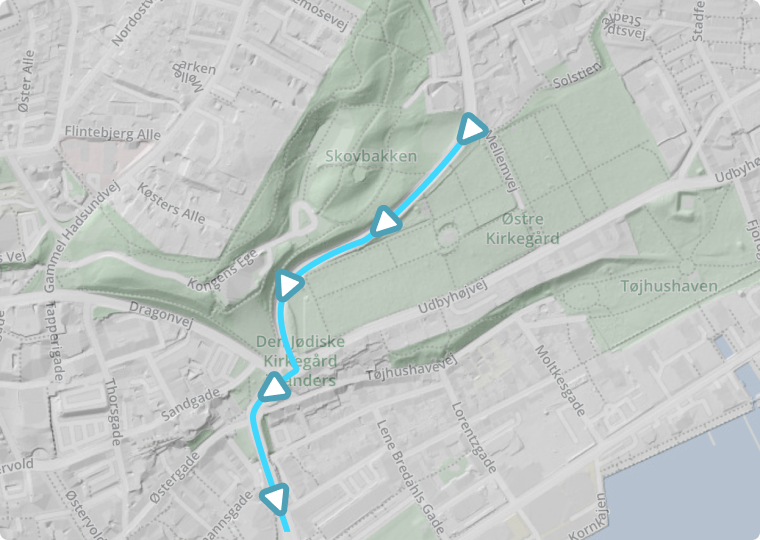
Ruteberegning
Beregn ruten mellem to punkter i kortet ved at klikke i kortet eller søge et punkt via søgefeltet.
rutesøg
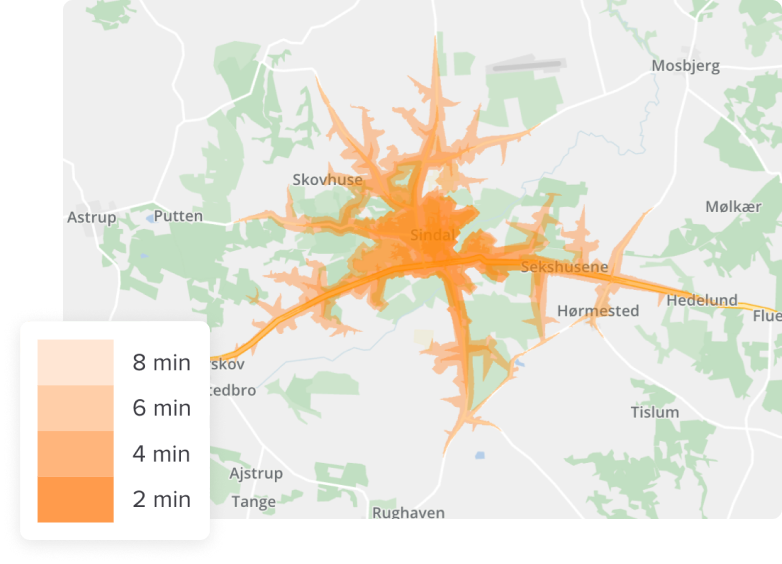
Hvor langt kan jeg komme
Vis rejsetidsisokroner fra et punkt i kortet.
konfliktsøgning
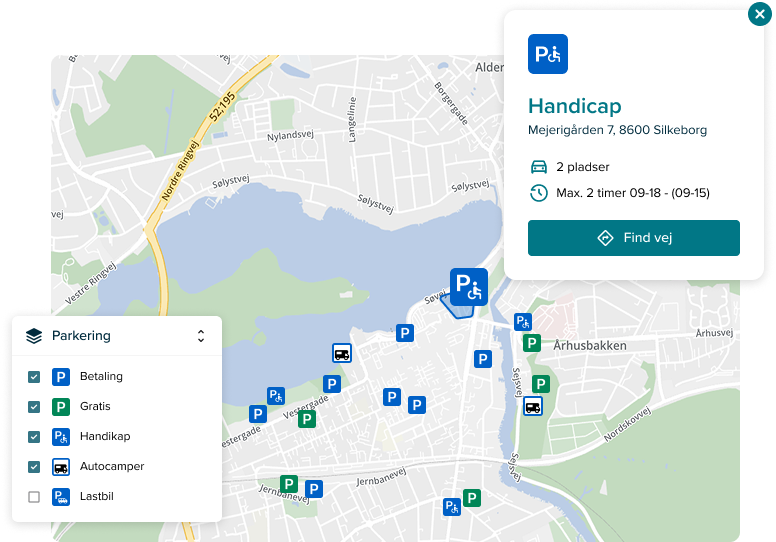
Parkering
Brug Septima Widget til at vise hvor der er parkering
lagvælgersignatur
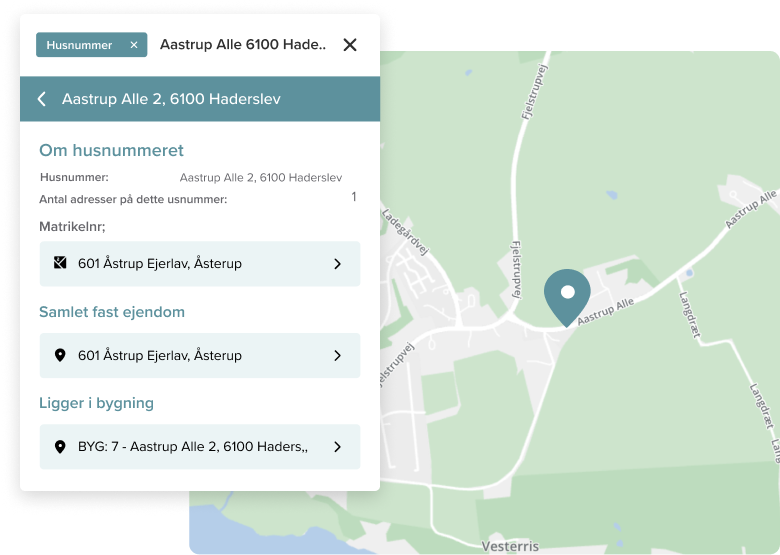
Søg i OneDoor
OneDoor samler og viser de relevante informationer, uanset datakilde.
søg
Følg vandet eller lækkagens retning
Se hvilke retninger væsken flyder, hvis eksempelvis en gylletank lækker eller en tankvogn forulykker.
flowdata
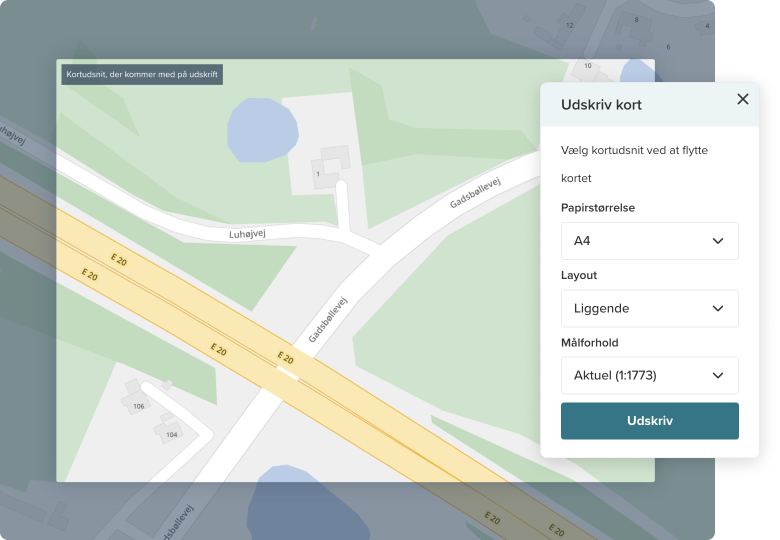
Udskriv og gem kortudsnit
Vælg et område i kortet og angiv papirstørrelse, orientering og målforhold.
print
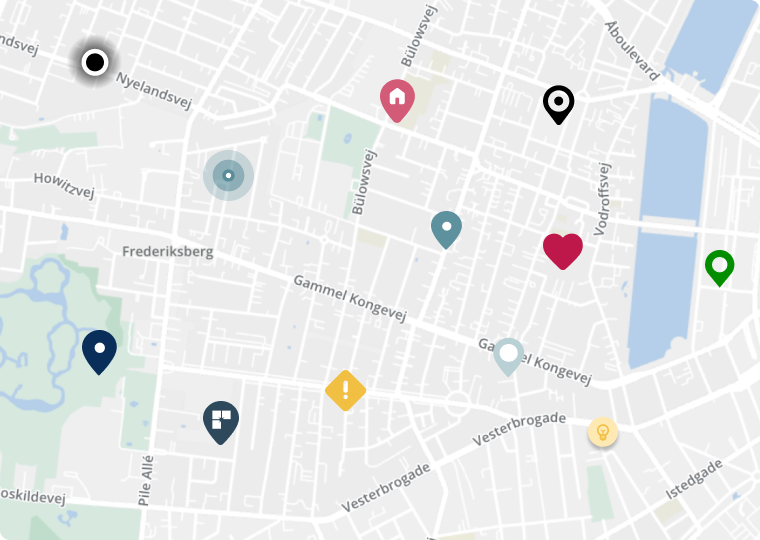
Ikoner i kortet
Vælg mellem en række forskellige faste ikoner til kortet, hvor du selv kan tilpasse farve og størrelse.
style
Alle eksempler
Få inspiration i følgende 226 eksempler:
Adressesøgning søg
Find en adresse og zoom til den i kortet
Aktuelle position positioninfomaptools
Zoom ind til brugerens aktuelle position, når kortet vises. Kan for eksempel anvendes sammen med konfliktsøgning og rutefunktionerne
Aktuelle position i hele verdenen position
Zoom ind til brugerens aktuelle position, når kortet vises
Alternativ rendering style
Vis en alternativ geometri i kortet. Det kan f.eks. bruges til at vise centroiden for en polygon eller tilføje en buffer
Animeret rute animationforsinket visning
Vis en rute animeret, når den tilføjes til kortet. Den tid, det tager at vise ruten, kan angives direkte i konfigurationen eller ud fra en værdi i data
ArcGIS REST service arcgisdata
Vis data fra et specifik lag fra en ArcGIS REST service i Danmark
Baggrundskort namedlayerlayertogglevectortiles
Septima Widget indeholder en række præ-konfigurerede baggrundskort. Dette gør det nemt at tilføje lige det baggrundskort, man har brug for
Baggrundskort layerwms
Septima Widget indeholder en række præ-konfigurerede baggrundskort. Dette gør det nemt at tilføje lige det baggrundskort, man har brug for
Begrænset lagvisning kort
Vis kun et lag inden for et givent kortudsnit
Cirkeldiagram chart
Brug Septima Widget til at vise data som grafer. Grafer kan vises på forskellige former afhængig af data.
Cluster clusterinfo
Med clustering af mange data i kortet kan man opnå en bedre formidling
Cluster med grid layout clusterinfo
Når mange punkter findes i samme område, kan de vises i et grid-layout.
Cluster med zoombegrænsning clusterinfo
Når der zoomes langt ind i kortet, skifter cluster til almindelig punktvisning
DMP's Datakatalog lagvælgerdmp
Benyt et ID på et datasæt fra DMP's datakatalog og få vist laget i Septima Widget som hvis du selv havde konfigureret det. Herved behøver man ikke bekymre sig om hvilke parametre, der skal bruges samt hvis en service ændre sig.
Data direkte i konfigurationen kortdatainfo
Data skrives direkte ind i konfigurationen og vises på kortet - uden brug af services
Data fra Excel listeintet kortexcel
Det er muligt at læse en Excel fil direkte og få data vist. Hvis geometrien findes i en kolonne i form af WKT eller to kolonner med hhv. x og y, kan det benyttes til at få vist i et kort
Data fra JSON datafeatures_template
Hent data fra et hvilken som helst datastruktur hvor geometrien er defineret som GeoJSON
Data fra WKT data
Hent data fra et hvilken som helst datastruktur hvor geometrien er defineret som WKT
Datofilter filterdatoinfo
Vis kun data, der er gældende for en given periode. Brugeren kan selv ændre hvilken periode, der skal vises data for.
Direkte link i kort direkte linkhover
Få vist et kort med objekter. Når brugeren klikker på et af objekterne, åbnes den tilhørende hjemmeside.
Ejendomskort fra Septima vectortiles
Få vist et kort med ejendomme som vektortiles
Erhvervsområder fra plandata.dk med WFS infowfs
Hent data direkte fra plandata.dk. Men sørg for at begrænse antallet af objekter, da det kan medføre, at siden bliver langsom
Erhvervsområder fra plandata.dk med WMS info
Hent data direkte fra plandata.dk. I dette eksempel hentes data først, når der klikkes i kortet.
Erhvervsområder fra plandata.dk med WMS og WFS infowmswfs
Hent data direkte fra plandata.dk. I dette eksempel lægges vektordata oven på et WMS-lag. Herved vises WMS'en hurtigt, men vi kan godt vente på, at vektorlaget er lidt længere tid om at loade. Dette er specielt anvendeligt, hvis vi har mange data, eller man gerne vil have kartografien fra en WMS-server.
Fallback layer
Hvis et lag er kritisk for løsningen, er det muligt at angive et fallback-lag, der benyttes hvis det valgte lag fejler
Filter filterinfo
Mulighed for at filtrere hvilke data, der vises i kortet. Det kan både konfigureres til blot at vise en delmængde af data fra start samt at give brugeren mulighed for selv at vælge kriterier.
Filter uden kort filterlisteintet kort
Hvis en liste med oplysninger er lang, kan det godt være uoverskuelige at finde det, man søger. Med filtre kan brugeren nemt finde frem til det ønskede uden brug af kort.
Filtrering (postfilter) filter
Filtrering på data med 'postfilter' efter data er behandlet af Septima Widget med f.eks. 'computedProperties'
Filtrering (prefilter) filter
Filtrering på data med 'prefilter', så det kun er udvalgte data, der vises i kortet og ikke alt hvad der leveres fra servicen.
Find nærmeste søgfind nærmeste
Avanceret ruteberegning formidlet enkelt - søg en adresse, hvorefter afstanden til nærmeste pasningsmuligheder eller lignende beregnes og vises for brugeren
Find nærmeste i luftlinjeafstand søgfind nærmeste
Hvis der ikke er brug for ruten, men blot vil vide hvad der er i nærheden, kan Find Nærmeste finde de nærmeste via luftlinjeafstanden.
Find nærmeste med lagvælger søgfind nærmestelagvælger
Brug Find Nærmeste sammen med lagvælgeren, så ruten kun vises for de data, der er vist i kortet.
Find nærmeste uden kort søgfind nærmesteuden kort
Find de nærmeste børnehaver uden visning af kort. Der kan tages udgangspunkt i data angivet direkte i konfigurationen.
Find nærmeste uden kort ud fra parameter søgfind nærmestelocateuden kort
Find de nærmeste børnehaver uden visning af kort. Der tages udgangspunkt i en adresse fundet med 'locate'
Find nærmeste uden kort via adressesøgning søgfind nærmesteuden kort
Find de nærmeste børnehaver uden visning af kort. Der kan tages udgangspunkt i et søgefelt, men det kunne også være ved brug af brugerens aktuelle position.
FlatGeobuf zoomtolayerflatgeobuf
Mange formater understøttes i Septima Widget, herunder FlatGeobuf.
Fold ud i listevisning listetemplate
Listevisningen kan vises som en 'accordion' så det er nemt at få mere information
Formular form
Brug Septima Widget som formular til at indsamle oplysninger fra brugeren. Det kunne for eksempel være tilmeldinger eller spørgeskemaundersøgelser.
Formular med løsrevet kort formtegn
Brug Septima Widget som formular til at indsamle oplysninger fra brugeren - herunder det, som er tegnet i kortet. Kortet kan placeres på siden efter behov
Forsinket visning infoforsinket visning
Tilføj objekter til kortet med en lille forsinkelse
Fuld kontrol over lagvælgeren lagvælgersignatur
Bestem selv hvad der skal stå i lagvælgeren ved at indsætte din egen HTML.
Fuldskærmskort fullscreeninfosøg
Giv brugeren mulighed for at få kortet vist, så det dækker hele skærmen. Fuldskærmskortet aktiveres ved, at brugeren klikker på knappen under zoom ind/ud
Få vist HTML fra en template html
Indholdet til HTML'en kan hentes fra en fil, der fungerer som en template
Følg vandet eller lækkagens retning flowdata
Se hvilke retninger væsken flyder, hvis eksempelvis en gylletank lækker eller en tankvogn forulykker.
GPX gpx
Vis data direkte fra en GPX fil
Geometrisk filtrering (prefilter) filter
Filtrering på data med 'prefilter' med et geometrisk filter
GetLegendGraphic i lagvælgeren lagvælgerwmtssignatur
Hent signaturen direkte fra kilden via GetLegendGraphic eller ved blot at indsætte et billede
Google Street View googlestreetviewfullextent
Få vist Google Street View for et givent punkt i kortet. Klik i kortet for at ændre positionen. Når der navigeres i Street View, følger markeringen i kortet med.
Graf chart
Få vist en graf med data. Data kan for eksempel komme fra egen service eller fra en offentlig tjeneste. Graferne er responsive, så de automatisk tilpasser sig den side, de bliver sat ind på.
Graf v4 chart
Brug Septima Widget til at vise data som grafer. Grafer kan vises på forskellige former afhængig af data. Denne opsætning benytter ChartJS version 4. For at benytte denne version, angives
ChartJSVersioni konfigurationen.Hent data fra GraphQL graphql
Brug standard POST til at hente data fra f.eks. Datafordelerens GraphQL
Hent data fra GraphQL ved konfliktsøgning graphql
Brug Datafordelerens GraphQL i forbindelse med konfliktsøgning
Historie storyinfodata
Med story mode er det muligt at guide brugeren igennem en række oplysninger og samtidig præsentere oplysningerne i kortet. Herved kan man fortælle brugeren en historie i stedet for blot at vise en liste.
Hvad gælder for mig søgkonfliktsøgninguden kort
Find hvilken lokalplan der gælder for en given adresse uden brug af kort.
Hvor langt kan jeg komme konfliktsøgning
Vis rejsetidsisokroner fra et punkt i kortet.
Højdekurver fra WFS wfs
Vis højdekurver med lige den style som du ønsker.
Højdeprofil med knap profildata
Vis højdeprofilen for en linje i kortet. Linjen tegnes ved at aktivere knappen
Ikoner i kortet style
Vælg mellem en række forskellige faste ikoner til kortet, hvor du selv kan tilpasse farve og størrelse.
Info infowms
Med enkel infovisning af data i kortet kan man opnå en bedre formidling
Info hentet fra flere services infolagvælger
I de tilfælde, at det ikke er muligt at hente alle features ud i browseren, er det muligt at få info fra en eller flere services i stedet.
Info hentet fra service info
I de tilfælde, at det ikke er muligt at hente alle features ud i browseren, er det muligt at få info fra en service i stedet.
Info i kort infopopup
Få vist information ved klik i kortet
Info med foruddefineret template infotemplate
Benyt en af de foruddefinerede templates til f.eks. info popup.
Info med funktioner info
Ved at tilføje forskellige attributter på elementerne i templaten til en Infoboks, er det muligt at give den forskellige funktioner. Det kan f.eks. bruges til at tilføje en 'Luk'-knap
Info med statisk boks info
Infoboksen kan vises på flere måder. Her er et eksempel, hvor infoboksen er fast i øverste venstre hjørne. Den kan også placeres som en flydende boks i kortet eller helt afkoblet fra kortet.
Info ved brug af template infotemplate
Indholdet i infoboksen er styret af data samt en template, der kan ligge ved siden af data.
Inline SVG ikoner stylelagvælger
Det er muligt at angive SVG ikoner direkte i konfigurationen. Derudover indeholder Septima Widget en
namedstyle, der kan anvendes (se nedenstående konfiguration). Herved er det muligt at styrefillcolorsamtscalepå ikonetJoin data kortinfo
Berig data fra en service med lokale data. Dette kan f.eks. bruges til at tilføje informationer fra kodelister eller blot at berige en ekstern service, som man ikke selv har kontrol over. Derudover kan give en højere grad af genbrug ved at de samme data bruges i forskelige sammenhæng.
Jordforurening wfs
Hent forurenede grunde fra DKJord som vektordata ved brug af loadingstrategy
Jordstykker info
Info på jordstykker hentet fra Dawa
Jordstykker fra Datafordeleren ud fra BBOX bbox
Benyt loadingstrategy til at hente vektordata direkte fra datafordeleren.dk. Herved kan samtlige jordstykker findes i kortet som vektordata
Kodelister joininfo
Det er mugligt at sammenstille to datakilder vha. join. Dette kan f.eks. bruges til at hente oplysnigner fra kodelister som i dette eksempel
Kombineret filter filterclusterinfo
Avanceret filtrering på baggrund af flere værdier fra data. Filteret er placeret ved siden af kortet for at skabe et bedre overblik over hvilke kriterier, der er angivet. Filteret er stylet, så det passer til ikonerne i kortet.
Kommuneplan kommuneplan
Få vist oplysninger om en given kommuneplanramme hentet direkte fra Plandata.dk med både tekst og kort. Angiv blot planID på din widget, og alt andet sker automatisk. Brug den samme widget til at vise en hvilken som helst kommunplanramme.
Kommuneplan liste listevisning
Vis en liste med kommuneplaner og få et link til visning af yderligere oplysinger
Kommuneplan rammer plan
Vis kommuneplan rammer samt tillæg og gør det nemt for brugeren at finde de relevante oplysninger
Kommuneplan speciel kommuneplan
Få vist oplysninger om en given kommuneplanramme hentet direkte fra Plandata.dk med kort og en beskrivende liste. Teksten er handicaptilgængelig og kan læses op af f.eks. en skærmlæser. Angiv planID på din widget, og alt andet sker automatisk. Brug den samme widget til at vise en hvilken som helst kommunplanramme. Herved undgår du at skulle taste oplysningerne to gange, og det er nemt for webredaktøren at tilføje oplysinger om en kommuneplanramme til jeres hjemmesiden. Siden kan kaldes med for eksempel
?planid=9633559Konfliktsøgning med overskrifter konfliktsøgningsøglokalplaner
Når brugeren vælger noget via søgefeltet, foretages der en konfliktsøgning. Hvis man rammer noget via konfliktsøgningen, zoomes der til objektet i kortet. Dette kan f.eks. bruges til Find mit valgsted eller Find min skole.
Konfliktsøgning med zoom konfliktsøgningsøglokalplaner
Når brugeren vælger noget via søgefeltet, foretages der en konfliktsøgning. Hvis man rammer noget via konfliktsøgningen, zoomes der til objektet i kortet. Dette kan f.eks. bruges til Find mit valgsted eller Find min skole.
Konfliktsøgning mod ArcGIS Server konfliktsøgningsøg
Udfør en konfliktsøgning ved at vælge en adresse. Konflitsøgningen foregår direkte i ArcGIS via en REST service.
Konfliktsøgning på lag i kortet konfliktsøgningsøg
Foretag en konfliktsøgning på et vektorlag, der er vist i kortet
Konfliktsøgning ud fra en adresse konfliktsøgninginfosøglokalplaner
Udfør en konfliktsøgning ved at vælge en adresse
Konfliktsøgning ud fra et tegnet område konfliktsøgningtegningplaner
Lad brugeren tegne et område i kortet og lav en konfliktsøgning på det tegnede areal. Maksimalt 10 hits vises.
Konfliktsøgning ud fra klik i kortet konfliktsøgningsøglokalplaner
Konfliktsøgningen sker, når der klikkes i kortet.
Konfliktsøgning uden geometri konfliktsøgningsøg
Benyt attributter på det der er søgt med til at foretage konfliktsøgningen ud fra. Det kan f.eks. være et ID eller en anden værdi.
Konfliktsøgning uden kort søgkonfliktsøgninguden kort
Udfør en konfliktsøgning uden kort. For eksempel med udgangspunkt i et søgefelt, men det kunne også være ved brug af brugerens aktuelle position.
Kopier kortet til udklipsholder print
Brugeren kan nemt kopierre kortet som et billede til udklipsholderen. Herved er det muligt at sætte kortet ind i en rapport eller lignende.
Kort kortwmsinfohoverfullextent
Enkel kortvisning med WMS og GeoJSON
Kort i Nordamerika projection
Data indlæses i en projektion, der ikke er defineret på forhånd
Kortfunktioner mapcontrols
Med mapcontrols er det muligt at styre, hvordan interaktionen i kortet skal være. Det er for eksempel muligt at disable zoom med musehjulet eller vise en målestok i kortet. Følgende navigationsfunktioner kan deaktiveres eller aktiveres: mouseWheelZoom, dragRotate, shiftDragZoom, doubleClickZoom, dragPan, pinchZoom, pinchRotate, keyboard og scaleline.
Labels stylelabelinfo
Vis tekster i kortet ud fra data. Teksterne kan være sammensat fra flere kolonner.
Lagenes rækkefølge laglagvælger
Angiv hvilke lag, der skal tegnes øverst i kortet uafhængigt af lagvælgeren. I dette eksempel tegnes det Grå Skærmkort oven på Ortofoto fordi Ortofoto har et mindre zIndex
Lagkonfigration fra fil lag
Hent konfigurationen til laget fra en fil. Det gør det nemt at konfigurere lag på tværs af konfigurationer. På tilsvarende måde er det også muligt at hente konfigurationen til 'view'.
Lagvælger lagvælgergeojson
Med lagkontrollen er det muligt for brugeren at tænde/slukke for de enkelte lag i kortet samt at se signaturen for de enkelte lag.
Lagvælger lagvælgersignatur
Denne forbedrede lagvælger gør det nemt at skifte mellem kortlag.
Lagvælger filter lagvælgerfilter
Brug lagvælger filter til at skifte indholdet i lagvælger og tilhørende kort på baggrund af brugerens valg
Lagvælger med grupper lagvælger
Hvis der er mange lag, er det rart, hvis der er en form for gruppering af lagene i lagvælgeren. De enkelte grupper kan foldes sammen. Derudover er det muligt at få vist antallet af lag samt antallet af tændte lag i gruppen. Dette kan styres pr. gruppe.
Lagvælger med overskrift lagvælger
Vis en overskrift over lagvælgeren og giv brugeren mulighed for at folde den sammen
Lagvælger med slider lagvælger
Skift lag med en slider
Lagvælger som knap lagvælger
Vis lagvælgeren ved at aktivere den via en knap. Herved kan en lagvælger, der fylder meget, skjules fra start og kun hentes frem hvis der er behov for det.
Lagvælgeren som dropdown lagvælgerdropdown
Vis lagvælgeren som en dropdown, så den ikke fylder så meget. Teksten på knappen kan enten være en fast tekst, som angives i konfigurationen, eller en dynamisk tekst, der er afhængig af antallet af valgte lag
Linjetykkelse afhængigt af zoomniveau style
Stylen kan være afhængig af det aktuelle kort. Det kan f.eks. bruges til at styre at linjer vises som tynde streger når der er zoomet langt ud, mens de er tykkere når man er zoomet ind i kortet.
Listevisning listetemplate
Få vist en tabel med data i kortet. Data kan eksempelvis komme fra jeres egen eller fra en offentlig tjeneste.
Listevisning eksempel listezoom
Listevisningen er stylet på en alternativ måde, der gør det nemmere at vise mange data men samtidig have overblikket.
Listevisning med info listeinfo
Brug listevisningen i kombination med info - men med forskellg indhold
Listevisning med knap liste
I listen vises en knap, som man skal trykke på for at zoome og markere objektet i kortet. Ved at bruge en knap, øger det tilgængeligheden på siden, og gør det nemmere at navigere for personer, der ikke kan bruge en mus. Det er dog stadig muligt at klikke på en feature i kortet og få den markeret i listen.
Listevisning med lokalplaner listeplaner
Få vist en liste med lokalplener hentet direkte fra Plandata.dk. Tabellen kan knyttes til et kort, så de samme data vises i kortet og i tabellen. Der er interaktion mellem kortet og tabellen, så det er muligt at klikke på en række i tabellen og zoome hen til objektet i kortet.
Lokalplaner fra plandata.dk ud fra BBOX bbox
Benyt loadingstrategy til at hente vektordata direkte fra plandata.dk. Herved kan samtlige vedtagede lokalplaner findes i kortet som vektordata
Længder og areal i kortet style
Vis længder og areal for alle elementer i kortet
Løberute rute
Tegn en løberute i kortet
Maplinks maplinks
Åben et eksternt link direkte fra kortet
Maplinks ved klik i kortet maplinks
Åben et eksternt link direkte ved at klikke i kortet
Multiselect filter filterclusterinfo
Filtrering på baggrund af værdier fra data. Filteret kan for eksempel bruges som en lagvælger. Det er muligt at vise/skjule alle.
Mål afstand og areal mål
Mål hvor langt der er i kortet eller hvor stort et areal er ved at tegne
Mål afstand og areal i alternativ projektion mål
Mål afstand og areal virker også selvom kortet er i en projektion, der ikke er defineret i meter
Mål og udskriv mål
Vis mål i kortet og udskriv kortet som PDF inkl. de målte afstande og areal
Målepind kortmålepind
Enkel kortvisning med målepind i kortet
Nedbør lagvælger
Vis hvor nedbør samler sig ved forskellige hændelser
Ortofoto med maske layerwms
Få et flottere oversigtskort med ortofoto når hele landet vises ved at benytte Septimas maskeservice. Bemærk at denne service er et tilkøb. Kontakt os for at få adgang til servicen.
Oversigskort oversigskort
Benyt egne lag i oversigtskortet. Det er muligt at benytte namedlayers
Oversigskort afkoblet fra kortet oversigskort
Vis oversigtskortet ved siden eller under af kortet med detach
POI poi
Vis points of interests fra Septimas store samling af interessepunkter. I dette eksempel vises samtlige biblioteker i Danmark
POI performance poi
Vis 10000 points of interests fra Septimas store samling af interessepunkter i kortet. I dette eksempel benyttes
'styleType': 'static'hvorved vi kan opnå en bedre performance. Skriv til kontakt@septima.dk hvis du vil høre mere om denne service.POI performance 2 poi
Vis 10000 points of interests fra Septimas store samling af interessepunkter i kortet. I dette eksempel benyttes
'styleType': 'semistatic'hvorved vi kan opnå en bedre performancePOI performance 3 poi
Vis points of interests fra Septimas store samling af interessepunkter i kortet. I dette eksempel benyttes
'loadingstrategy': 'bbox'hvorved punkterne hentes inden for at aktuelle kortudsnit. Herved kan vi se de mange punkter for hele landet når man er zoomet ind og herved opnå den samme gode performance. Skriv til kontakt@septima.dk hvis du vil høre mere om denne service.Parkering lagvælgersignatur
Brug Septima Widget til at vise hvor der er parkering
Placering af lagvælger lagvælgersignatur
Lagvælgeren kan placeres forskellige steder i forhold til kortet
Prædefinerede lag lagvælger
Septima Widget indeholder en række prædefinerede lag (namedlayers), som gør det nemt at få et kort frem. Lagene i dette eksempel kommer alle fra services, der findes frit tilgængelige i Danmark.
Punktstyle stylesymbolinfo
Definér hele stylen på et objekt, herunder også symboler.
Relation til tekst på hjemmeside contextrandom colorpins
Med 'context' funktonen er det muligt automatisk at skabe en relation til indholdet på hjemmesiden og kortet
Relationer mellem lag layerwmts
Tænd automatisk for et lag når et andet lag tændes. Det kan f.eks. bruges til at vise gule matrikelskel på ortofoto og røde på et almindeligt baggrundskort, uden brugeren selv skal vælge til og fra.
Retningspile på linjer stylepileanimation
Vis pile eller andre ikoner langs linjer. Det kan blandt andet bruges til at vise hvilken retning, en rute har. Start- og slutpunkt kan ligeledes vises med forskellig ikon. Dette kan kombineres med animation af linjen, men det er ikke et krav.
Roteret kort kortrotation
Vis et roteret kortet fra start
Ruteberegning rutesøg
Beregn ruten mellem to punkter i kortet ved at klikke i kortet eller søge et punkt via søgefeltet.
Ruteberegning med knap rutesøg
Aktiver ruteberegningen med en knap og beregn derefter ruten mellem to eller flere punkter i kortet
Ruteberegning med luftlinjeafstand rutesøg
Beregn ruten mellem to punkter i kortet ved at klikke i kortet eller søge et punkt via søgefeltet. Brugeren kan skifte ruteprofil.
Ruteberegning med transportform rutesøg
Beregn ruten mellem to punkter i kortet ved at klikke i kortet eller søge et punkt via søgefeltet. Brugeren kan vælge om ruten skal foretages via gående, på cykel eller i bil.
SVG ikoner style
Brug SVG til at skabe skarpe og detaljerede ikoner i kortet
Sammenlign flere forskellige kort swipe
Brug 'Swipe' funktionen i Septima Widget til at vise forskellen mellem forskellige kort
Sammenlign kort swipe
Brug 'Swipe' funktionen i Septima Widget til at vise forskellen mellem to forskellige kort
Scroll til infoboks info
Hvis infoboksen f.eks. er placeret under eller over kortet, er det muligt at få browseren til at scrolle til boksen, når objektet vælges i kortet. Herved gøres brugeren opmærksom på at der vises noget information et andet sted på siden
Septimas Vector Tiles
Dette eksempel viser en række forskellige af Septimas Vector Tiles med f.eks. bluespot
Shapefiler shapefilezoomtolayer
Septima Widget understøtter også shapefiler
Signaturforklaring lagvælgersignatur
Definer en signaturforklaring med mange signature
Signaturforklaring lagvælgersignatur
Nem konfiguration af signaturforklaringen
Signaturforklaring fra fil lagvælgersignatur
Signaturforklaringen kan hentes fra en fil, der gør at den kan genbruges flere steder
Signaturliste lagvælgergeojson
Med lagkontrollen er det muligt at vise signaturen for de enkelte lag uden at give mulighed for at tænde og slukke de enkelte lag.
Simpelt kort kort
Hvor skal kortet starte op. Angive et centerpunkt og et zoomniveau for hvad der skal vises. Herved ved du præcist hvor i kortet brugeren starter. Det er også muligt at angive et 'extent', så du er sikker på at alt, hvos brugeren skal se, også er vist. Der er fordele og ulemper ved begge metoder, så det er op til den enkelte anvendelse.
Skift baggrundskort lagvælgerfullscreen
Skift mellem baggrundskort i stil med Google Maps
Skraveringer style
Brug skravering til at udfylde flader i kortet. Der findes en række forskellige skraveringer, hvor det er muligt at styre farve, linjetykkelse, vinkel mv. Se mere under fillpattern i dokumentationen.
Skraveringer style
Se hvordan de forskellige skraveringer ser ud.
Skråfoto skråfoto
Vis skråfoto for et vilkårligt sted i Danmark. Klik blot i kortet og der åbnes et nyt vindue, der viser skråfotos for dette sted
Skråfoto med knap skråfoto
Åben Skråfoto fra kortets centerpunkt
Skyggekort og vectortiles kort
Det er muligt at anvende en rasterservice som f.eks. en WMTS, der ligger i en helt anden projektion. Billederne bliver transformeret on-the-fly og vises som ethvert andet lag.
Stakket diagram chart
Grafer med Septima Widget kan vises på mange forskellige former afhængig af data.
Standard visning af lister liste
Nem måde at få en pæn visning en liste
Standard visning af lister liste
Nem måde at få en pæn visning en liste
Stednavne som Vector Tiles fra Septima vectortiles
Benyt vector tiles fra Septima til at få dit helt eget baggrundskort. Suppleret med andre data fra Septima DataBox også via vector tiles. I dette tilfælde er det ejendomme samt skove.
Stiplet linje style
Brug flere styles på samme objekt til f.eks. at få stiplede linjer. Det kan også bruges til at danne komplekse ikoner og meget andet
Streaming af FlatGeobuf fil flatgeobuf
Data hentes fra en statisk fil på flere Gb. Kun relevate data hentes når de skal bruges og derfor er det hurtigt.
Style styleinfo
Brug de foruddefinerede styles med farver og ikoner, eller bestem selv, hvordan data skal præsenteres i kortet.
Style fra data stylelabelinfo
Brug værdier fra data til at styre hvordan de skal vises i kortet. I dette eksempel findes der en attribut, der indeholder farven som hver række skal have, Denne værdi kan bruges direkte som 'color' i konfigurationen.
Style fra fil styleinfo
Hent style fra en ekstern kilde. Herved kan den samme style genbruges i flere lag eller konfigurationer
Style styres ud fra URL parametre style
Det er muligt at benytte URL parametre eller attributter på elementet til at styre stylen med. I dette eksempel kan alle features skjules med URL parameteren 'hidefeatures'
Styling af graf ud fra data chart
Brug data til at bestemme hvordan data skal vises i grafen
Supplerende data datacomputed
Brug computedProperties til at tilføje supplerende attributter på data ud fra eksisterende attributter. Dette kan f.eks. bruges til nemt at definere kategorier,der skal bruges flere steder.
Søg i ArcGIS søg
Det er muligt at bruge opsætningen fra en ArcGIS-server til at styre hvilke data, der kan søges i.
Søg i OneDoor søg
OneDoor samler og viser de relevante informationer, uanset datakilde.
Søg i S3 søg
Konfigurationen foregår i Septima Search Server (S3) og kan benyttes på tværs af applikationer, herunder Septima Widget, QGIS, OneDoor mv.
Søg i S4 søg
Integration til Spatial Suite. Det gør det muligt at søge i de data, som du selv udstiller via S4.
Søg matrikler, kommuner mv. søgfullscreen
Find alt hvad der kan søges i med Gsearch og få vist den rigtige geometri i kortet
Søg stednavn søg
Søg efter et stednavn fra Kortforsyningens service. Søgningen kan begrænses til udvagte kommuner.
Søgemarkering for vej hentes fra service søg
Søg efter en vej og få markeret hele vejen og ikke kun den del, der ligge i den valgte kommune i kortet. Dette eksempel bruger Datafordelerens REST service til at finde geometrien for hele vejen. Men det kunne også være en anden service, der blev benyttet.
Derudover benyttes 'condition' der styrer om servicen skal bruges.Søgemarkering hentes fra ruteservice søg
Søg efter en adresse og få markeret ruten, der fører fra et bestemt punkt til adressen i kortet. Få vist en popup med f.eks. afstand og rejsetid
Søgemarkering hentes fra service søg
Søg efter en adresse og få markeret ejendommen, der hører til adressen i kortet. Dette eksempel bruger DAWA samt adressesøger og Geonøgler fra Kortforsyningen til at finde geometrien. Men det kunne også være en anden service, der blev benyttet.
Søgning søginfo
Tilføj et søgefelt til din hjemmeside. Mulighed for at søge i en række forskellige data, herunder officielle BBR-adresser, lokalplaner og meget mere. Knyt søgningen til et kort og zoom hen til det, du finder
Søgning i få data søg
Konfigurer søgefunktionen til at vise forslag allerede, når brugeren stiller sig i søgefeltet.
Søgning på adgangsadresser søg
Find adgangsadresser via søgefeltet
Søjlediagram med labels chart
Brug plugin'et 'chartjs-plugin-datalabels' til at vise labels i graferne
Søjlediagram med speciel tooltip chart
Det er muligt at styre hvordan tooltip på søjlerne skal se ud
Tegn flere features i kortet tegndata
Tilføj punkter, linjer eller flader til kortet. Brugeren vælger selv hvilken type, der skal tegnes.
Tegn i kortet tegndata
Tilføj punkter, linjer eller flader til kortet. Brugeren vælger selv hvilken type, der skal tegnes. Dette kan for eksempel bruges i kombination med konfliktsøgning eller sammen med formular funktionaliteten.
Tilfældig farve style
Brug tilfældige farver i kortet
Tilgængelig listevisning listetilgængelighed
Gør listevisningen tilgængelig ved at tilpasse template og CSS til det aktuelle formål
Timeslider WMSTime
Bruge WMS Time via en timeslider i Septima Widget. Dette eksempel benytter Septimas skyggekort service, der kan kaldes med et hvilken som helst tidspunkt på året og få vist hvordan skyggerne falder netop her.
Tour de Storebælt gpx
Skal du med
Transition lagvælgertransition
Fade baggrundskort ind og ud når de hhv. vises og skjules. Dette giver en glidende effekt, men er langt fra relevant i alle situationer
Tænd lag ved konfliktsøgning konfliktsøgningsøg
Et relateret lag tændes (hvis det er slukket) når konfliktsøgningen finder noget på et target. Derudover aktiveres konfliktsøgningen med 'mapclick' kun når det relaterede lag er tændt
Tænd relateret lag søg
Når man vælger et objekt fra søgefeltet, er det muligt at tænde et specifikt lag. Dette sikre at man får vist relevante data i kortet når der zoomes til et sted.
Udskriv kortet som PDF print
Med Septima Widget er det muligt at generere et PDF-dokument med det viste kortudsnit og lag direkte i browseren
Udskriv med en service printlagvælger
Brug en service til at generere et PDF-dokument med.
Udskriv og gem kortudsnit print
Vælg et område i kortet og angiv papirstørrelse, orientering og målforhold.
Udskriv som PNG print
Det er muligt at udskrive kortet som et billede
Upload data upload
Tilføj lokale data til kortet ved at trække f.eks. en GeoJSON fil ind i kortet.
Valgsteder wfsinfo
Solrød Kommune har lavet dette eksempel, der benytter Datafordeleren og Dataforsyningen til at vise valgdestrikter og valgsteder i kommunen
Vector Tiles fra Dataforsyningen vectortiles
Dataforsyningen udstiller det traditionelle Skærmkort som vector tiles og de kan selvfølgelig anvendes i Septima Widet.
Vector Tiles fra Septima vectortiles
Benyt vector tiles fra Septima til at få dit helt eget baggrundskort
Vector Tiles fra Septima i EPSG:3857 vectortiles
Data hentes fra en service hos Septima
Vector Tiles sammen med andre data vectortileswfs.datafordeler
Benyt vector tiles fra Septima til at få dit helt eget baggrundskort. Tilføj andre data ved f.eks. at benytte loadingstrategy, når der er mange data som her
Vis hvad der er valgt søg
Søg i adresser og matrikler og få vist en boks hvad der er valgt. I boksen er det ligeledes muligt at fjerne markeringen i kortet. Søgefeltet er konfigureret til at der mindst skal tastes tre tegn før der søges.
Vis hvad der er valgt (alternativ) søg
Søg i adresser og matrikler og få vist det valgte direkte i søgefeltet. Herved er det nemt at forstå hvad der er valgt, men samtidigt er det mere besværligt hvis man vil søge videre.
Vis kort hentet som WMS kort
Septima Widget kan selvfølgelig også bruge WMS som lag
Vis linjens knudepunkter style
Brug flere styles på samme objekt til at vise linjen og dens knudepunkter
Vis symboler i lagvælger lagvælgersymboler
Det er i Septima Widget muligt at benytte symboler i stedet for ikoner i kortet. Det er muligt at bruge 'circle', 'star' mv. Når signaturen vises i lagvælgeren, vises de tilsvarende symboler også i lagvælgeren.
Det er muligt at ændre symbolernes kantfarve og udfyldningsfarve. Derudover er det muligt at angive størrelsen samt rotere symbolet.Vis udvalgte lag i lagvælgeren lagvælgerekskluder
Det er muligt at vise udvalgte lag i lagvælgeren. De kan både vælges til eller fra i konfigurationen
Vælg kortudsnit til print print
Giv brugeren mulighed for selv at vælge papirstørrelse og orientering
WFS fra Datafordeleren wfs
Hent vektordata fra Datafordelerens WFS tjeneste
WFS fra Plandata wfsinfo
Hent vektordata fra Plandata.dk's WFS tjeneste som GML (men brug hellere GeoJSON hvis muligt ved at tilføje
&outputFormat=jsontil URL'en)WFS jordstykker wfs
Hent jordstykker som vektordata fra Datafordelerens WFS tjeneste
WMS lag dawainfowms
Få vist informationer hentet direkte fra Danmarks Adresser
WMTS service fra anden projektion kort
Det er muligt at anvende en rasterservice som f.eks. en WMTS, der ligger i en helt anden projektion. Billederne bliver transformeret on-the-fly og vises som ethvert andet lag.
Widget uden kort listeintet kort
Med Septima Widget er det muligt at oprette widgets, der ikke indeholder kort, men alligevel bruge de bagvedliggende data.
Zoom til aktuelle position med knap locationgpsposition
Zoom ind til brugerens aktuelle position, når brugeren trykker på knappen
Zoom til data zoomstyledata
Få kortet til at starte med at vise det kortudsnit, som indeholder alle data. Dette er specielt hensigtsmæssigt, hvis data ændrer sig, og man derfor ikke kan angive et fast startudsnit.
Eksemplet viser ligeledes, hvordan data kan tilføjes direkte i konfigurationen.Zoom til en adresse locate
Start kortet ved at zoome ind til en specifik adresse ud fra en URL-parameter. Samtidig skiftes sidens title, så det passer på den adresse, der er fundet
Zoom til en plan fra plandata.dk locate
Start kortet ved at zoome ind til en specifik feature ud fra en URL-parameter. Kald for eksempel siden med ?planid=3673514
Zoom til et adresseID locate
Start kortet ved at zoome ind til en specifik adresse ud fra en URL-parameter
Zoom til indtastet geometri locate
Start kortet ved at zoome ind til en specifik position ud fra URL-parameter. Det er også muligt at indtaste en geometri og få den vist i kortet. Det kan være WKT, GeoJSON, en koordinat eller en BBOX
Zoom til lokalt objekt i kortet locate
Start kortet ved at zoome ind til en specifik feature ud fra en URL-parameter
Zoom til objekt locate
Få en widget til at være zoomet ind til et specifikt objekt i kortet ved blot at angive en nøgle til objektet. Herved kan den samme widget bruges på flere sider til at vise noget forskelligt.
Det er også muligt at angive id i URL'en?widget-key=H02026Zoom til objekt fra CartoDB locatefilterinfo
Start kortet ved at zoome ind til en specifik feature ud fra en URL-parameter
Zoom til startudsnit fullextentfullscreen
Giv brugeren mulighed for at zoome til startudsnittet for kortet.
Zoom til valgte info
Info kan konfigureres til at zoome ind til det valgte objekt i kortet
Zoom ud fra URL parameter locate
Start kortet ved at zoome ind til en specifik position ud fra URL-parameter
Åbn link ved klik i kort direkte linkplaner
Når man klikker på en lokalplan i kortet, åbnes plandokumentet for den pågældende plan med det samme. Denne Widget er konfigureret til at åbne i et nyt vindue. Det betyder dog, at det kan være, at browseren blokerer for popups.
Økologiske spisesteder listeintet kortexcel
Det er muligt at læse en Excel fil direkte og få data vist. Herved kan data vedligeholdes i lige det format, som brugerne ønsker
